思考并回答以下问题:
- 制作游戏场景时,最先要制作的是什么?
- 用作纹理的图片分辨率遵守什么规则时压缩效率最高?如何调整分辨率?
- 如何设置纹理平铺?
- 渲染模式分为几种?
- 高度图和放射是什么?
- 遮挡贴图是干嘛用的?
- 六面天空盒需要几次渲染调用?立方图天空盒和程序天空盒呢?
3D模型
制作游戏场景时,最先要制作的就是地面(Floor)。如果没有适合的3D模型,可以使用Unity 自带的原始模型(Primitive Mesh)中的Plane或者Cube。在此将使用Quad模型。Quad模型是由2个三角形(Triangle)和4个顶点(Vertex)构成的简单3D模型。
Unity提供的Quad原始模型

Quad是为了制作2D模型而添加的模型,已经以X轴为基准旋转了90°。
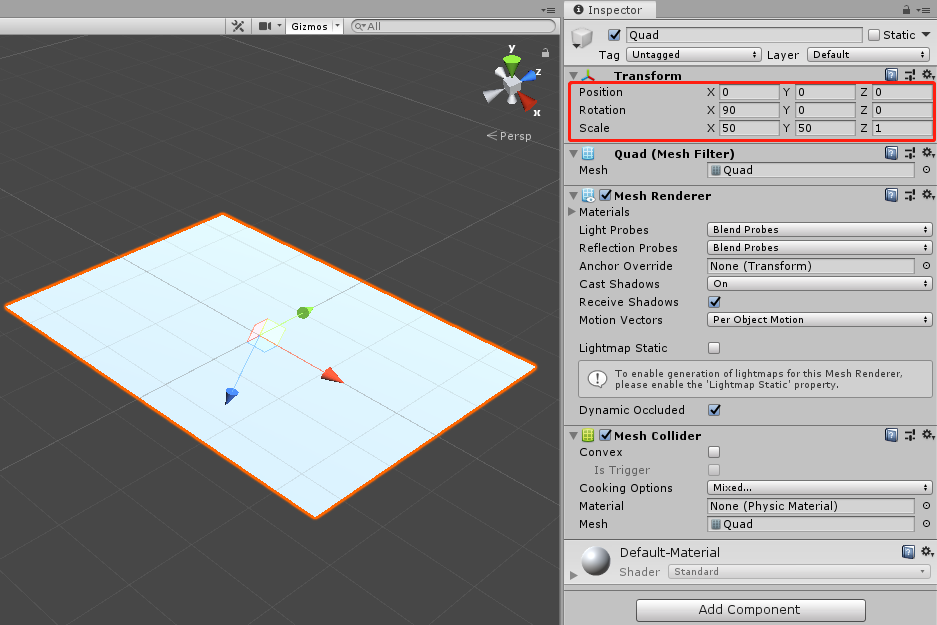
选定Quad后,设置Transform组件的Position、Rotation、Scale属性。
| Transform属性 | X | Y | Z |
|---|---|---|---|
| Position | 0 | 0 | 0 |
| Rotation | 90 | 0 | 0 |
| Scale | 50 | 50 | 1 |

将存放在Scene视图的所有游戏对象的名称均替换为直观的名称。例如,刚才制作的对象是地面,所以将其重命名为Floor。
设置游戏对象的Transform Position X、Y、Z原点
在Scene视图中创建游戏对象后,首先将其Transform组件的Position属性值设为(0, 0, 0),然后再放到合适的位置。游戏中,将Floor的Y轴坐标设置为0会对计算坐标很有帮助。假设某个模型的Y坐标大于0,则可直接导出以地面为基准时该模型的地上位置。
纹理
纹理(Texture)是3D模型表面的图像文件,为3D模型附上纹理就像给人体模型穿上各种衣服一样。Unity支持PSD、PNG、JPEG、TIFF、GIF、BMP、TGA等各种格式图像文件,对于Photoshop的格式PSD,Unity会另外自动展平(Flatten)PSD文件的各种图层。(不建议使用psd格式)
Unity还支持在保存纹理原文件的情况下,对其进行压缩后再使用,这样可以减少资源消耗。
用作纹理的图像文件的分辨率长宽均为2n(…,16×16,32×32,64×64,128×128,256×256,…)时,Unity对其压缩的速度最快。特别是对于移动平台,要想提高速度,就必须使用分辨率长宽均为2n(power of two,POT)的纹理文件。
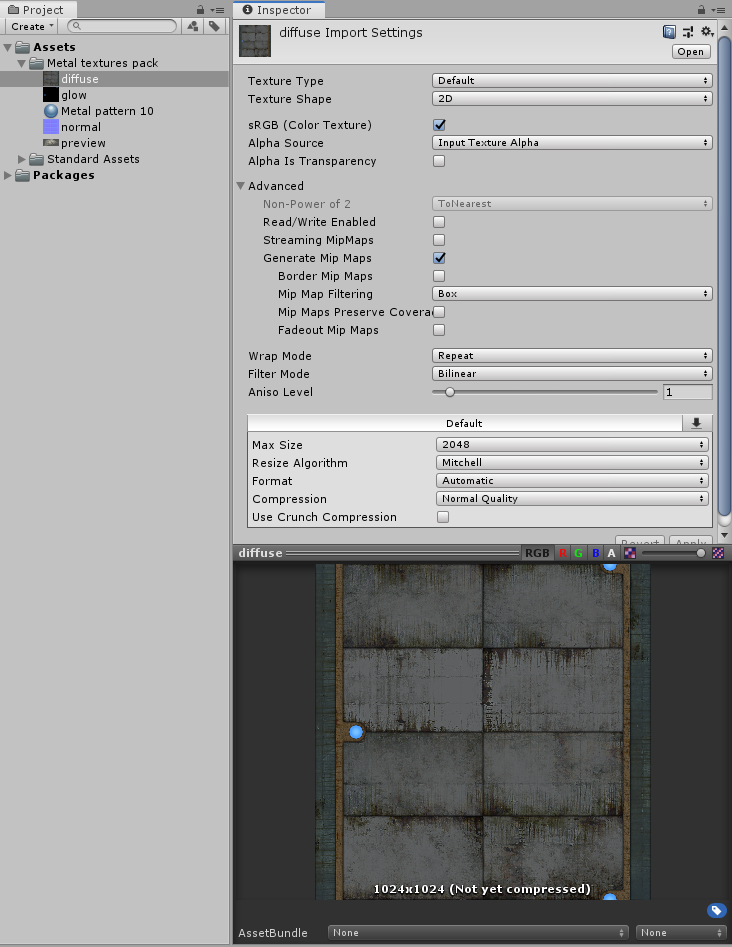
导入图片,在Project视图中选择diffuse,可以查询Inspector视图的纹理的详细信息,或为其设置属性。
纹理的详细信息

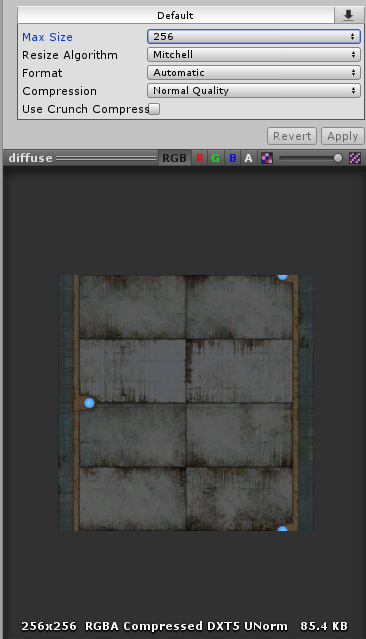
上图中,Inspector视图下方的预览区域会显示纹理的图像和分辨率、使用的压缩算法以及纹理文件大小。该图中所选的diffuse纹理分辨率为1024×1024,文件大小为1.3MB。因此,如果使用其制作移动平台的版本,必须适当减小分辨率。将该纹理的Max Size设置为256,然后点击Apply按钮,可以看到纹理的文件大小变为85.4KB。
调节分辨率以适应移动平台

材质
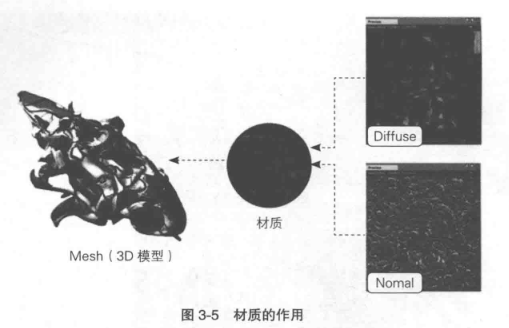
将纹理用作3D模型表面的图像文件后,还需要一种媒介联系3D模型与纹理--材质(Material)。材质用于设置3D模型的纹理的各种属性,即设置“是何种纹理、纹理间隙多少、模型表面的材质特性如何表现”等。
材质的作用

应用纹理
Unity中应用纹理的方法有两种。第一种,导入纹理文件后,将Project视图中的纹理直接施放到Scene视图中的目标模型,则相应纹理文件夹中会自动生成材质文件,新生成的材质名称与纹理的文件名相同。
这虽然是应用纹理的最简单的方法,但并不建议各位使用。因为如果纹理和材质分散在各个文件夹,那么项目逐渐庞大后就很难管理。因此,建议各位使用方法二--创建材质并为其设置属性。
在Project视图创建文件夹Materials。创建新材质,将该材质重命名为Floor。
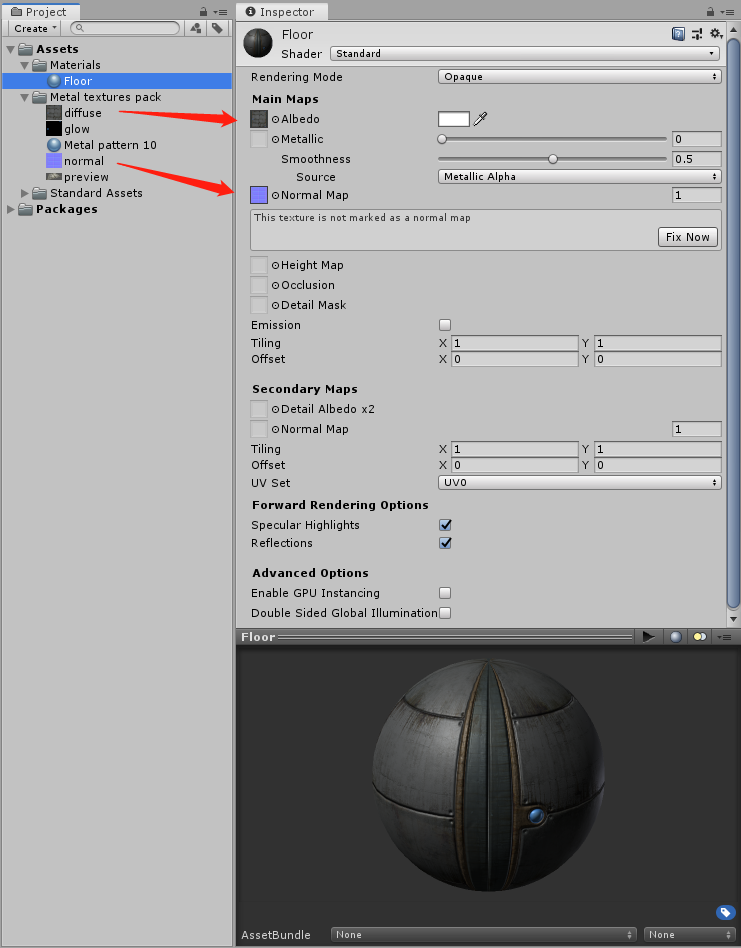
下面为Floor材质指定纹理。选定该材质,在Inspector视图中查看其属性。如下图所示,选定Floor之后,将纹理图像文件夹中的diffuse纹理拖曳到Inspector视图中的Albedo插槽、将Normal纹理拖曳到Normal Map插槽即可。设置完成后,可以通过底部预览区域查看Sphere模型附上纹理之后的效果。

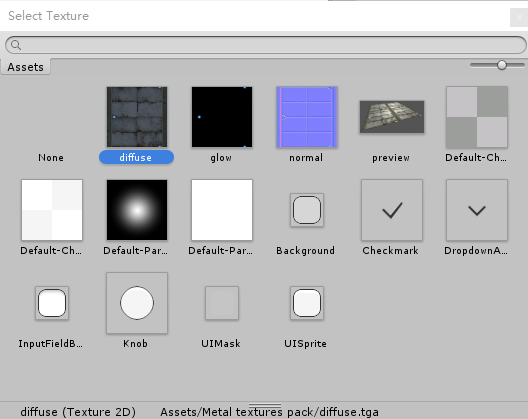
除了从Project视图中拖曳纹理之外,也可以点击Inspector视图中各贴图插槽旁边的圆形图标,直接浏览并选择纹理。点击圆形图标后,IDE会打开Select Texture窗口,显示现阶段导入Project视图的所有纹理。

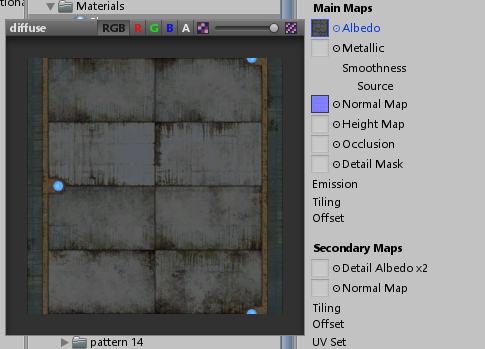
纹理插槽中对应的纹理预览放大功能
Inspector视图中的着色器(shader)选择的是标准(Standard)着色器时,因为各插槽当前选定的纹理预览区域很小,所以肉眼很难确认。此时可以按住Ctrl键,鼠标左键单击纹理插槽,即可放大显示对应纹理。

设定纹理后,将材质应用于游戏对象。将Floor材质直接拖曳到Scene视图的Floor游戏对象上即可。
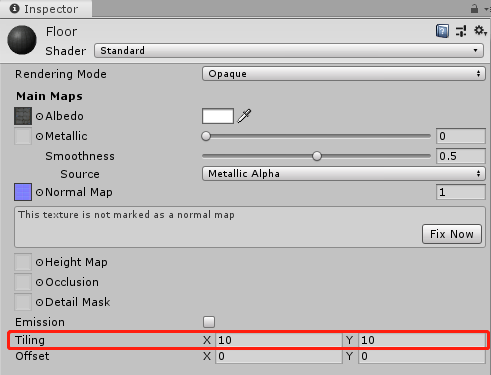
材质可以将纹理像浴室瓷砖一样反复复制,此处将Floor材质的Tiling属性的X,Y值设定为(10,10)即可。也就是说,将一张纹理向X轴复制10次,向Y轴复制10次。

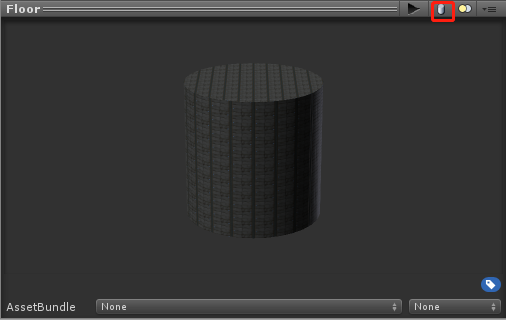
材质的预览功能
Inspector视图中,可以在材质属性等信息底部预览窗口中预览材质,并点击该窗口顶部实现最大化/最小化。此外,鼠标右击预览窗口顶部,则预览窗口从Inspector视图分离,另外打开新窗口以供预览。
点击Preview视图右上角的工具按钮,可以将已经附上纹理的球形(Sphere)模型转换为立方体(Cube )、圆柱体(Cylinder)或圆环(Donut)模型。可以自行选择与纹理匹配的模型种类。

着色器以及基于物理的着色
着色器用于渲染材质上的纹理,决定着材质的观感。着色器编程根据开发库的不同(DirectX、OpenGL等)而使用不同语言,要想涉及该领域就需要具备非常专业的知识,还要了解很多3D图像的基础理论。下面介绍如何使用着色器。
Unity环境下,即使没有关于着色器编程的知识或经验,也可以轻松使用其内置着色器。特别是Unity 5首次提供了基于物理的着色(Physically-Based Shading,PBS),该着色方式以物体具备的固有特征为基础表现材质,将现实中存在的石头、树木、玻璃、塑料、金属等材质感用一个着色器表现出来。 Unity 5重新设计了着色器,代替其历史版本中使用的多种着色器。当然,为了向下兼容,Unity4.x版本的着色器在Unity 5中被重命名为Legacy Shaders。
Unity 5的基础着色器--标准着色器为基于物理的着色提供了多种可详细设置的选项,其中比较重要的属性如下所示。
渲染模式</span>
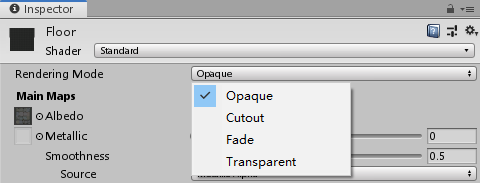
渲染模式(Rendering Mode)可以设置为Opaque(不透明),Cutout(镂空效果),Fade(渐变效果)和Transparent(透明)等4种值,展现各种材质感。

渲染模式选项
| 选项 | 含义 |
|---|---|
| Opaque | 默认值,显示为不透明纹理,运用于没有任何透明部分的Solid对象 |
| Cutout | 同时显示不透明部分和透明部分,适用于草、镂空等效果 |
| Transparent | 显示透明的塑料或玻璃等材质 |
| Fade | 将具有透明属性值的模型渐隐,设为该值时可以处理渐隐/渐显的动画。因为可以渐隐不透明对象,故可用于构建全息效果 |
反照率</span>
反照率(Albedo)指反射光的程度,也可以称为反射率,是为了呈现Unity 5新引入的基于物理的着色而添加的纹理。其原理为“现实中所有物体的光照反射率均不相同”。
反照率纹理插槽

金属</span>
金属(Metallic)是表现物体表面金属材质感的纹理,此纹理插槽旁边的Slide值越接近1,该纹理的表现就越接近金属材质。

法线贴图</span>
法线贴图(Normal Map)是显示模型表面曲线的一种特殊纹理,无需使用多个多边形(Polygon)即可显示精细的曲面效果。法线贴图纹理插槽右边的属性值越大,阴影效果就越粗糙。
法线贴图纹理插槽和阴影属性

高度图</span>
高度图(Height Map)是使用纹理表现模型高低的一种方式,以便在游戏中表现地形(Terrain)。为其设置纹理文件后即可生效,并可以为其设置突出的高度。

遮挡贴图</span>
遮挡贴图(Occlusion)使用黑白纹理,利用间接光照产生的明暗度增强物体的立体感和深度。用于遮挡的贴图纹理一般从3D模型工具或第三方工具获取。

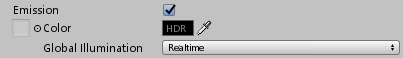
放射</span>
放射(Emission)指对应的纹理可以自己作为发射光源,更改其后的属性值,界面就会显示可以设置光源强度和光源颜色的选项。另外,该插槽下面会出现设置全局光照的选项。

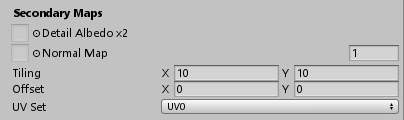
细节遮蔽</span>
细节遮蔽(Detail Mask)用于设置二次贴图,一般用于只表现特定部分细节的纹理。

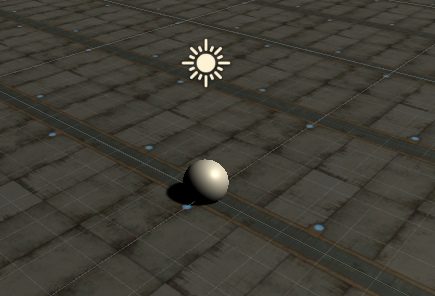
表现地面阴影--使用法线贴图
下面修改先前用于地面模型的标准着色器的具体选项设置,以表现地面上的曲线。首先在Project视图中选择地面材质,并在法线贴图插槽中设置纹理文件为Images/Metal textures pack/pattern 10/normal。
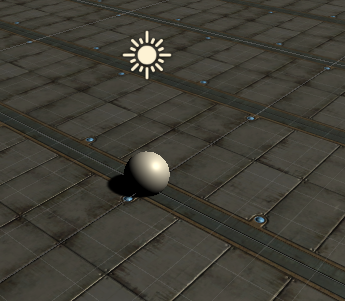
在地面模型中使用法线贴图后,可以清楚地看到阴影,如下图所示。


预设
预设(Prefab)的本意为活动房屋,或表示提前做好零部件并在工地直接组装的建筑方式。也就是说,将常用物体做成零部件,以便将来重复使用。
Unity中的预设指可以复制的原件,复制件(Clone)的属性与原件属性一致。因此,如果修改原件,其复制件也会自动修改。
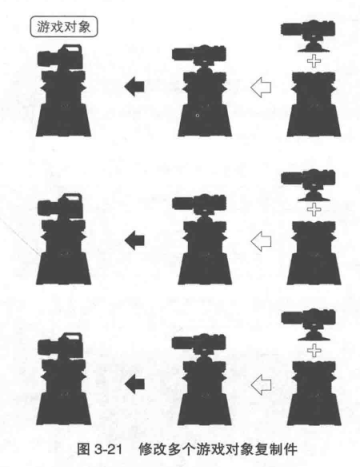
如下图所示,复制3个做好的游戏对象,并放置到游戏场景各处。以后如果需要修改模型或属性,则需要对这3个游戏对象逐一进行修改。

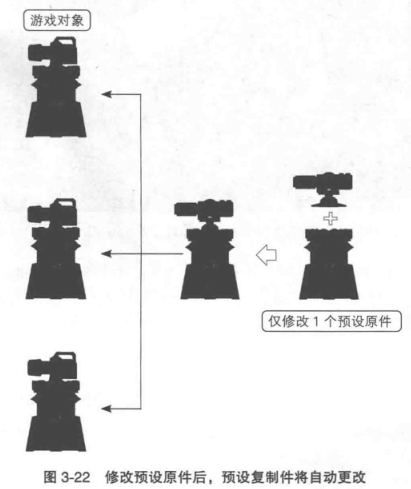
但是,如下图所示,如果将游戏对象制作为预设,并将预设原件复制3个后分配到游戏场景各处,那么以后万一需要更改,则只需更改预设原件,3个复制件将自动更改。

不仅可以使用预设以高效管理游戏,也可以将其保存为资源包,轻松应用于其他项目。
用预设制作墙体
下面介绍如何利用预设制作分布在游戏场景4面的墙体模型。首先,制作一个预设原件并复制该预设。选择菜单GameObject->3D Object->Cube,在Scene视图中生成正方体模型,然后重命名为墙(Wall),再如下表所示设置Transform属性。
| Transform | X | Y | Z |
|---|---|---|---|
| Position | 0 | 2 | 0 |
| Rotation | 0 | 0 | 0 |
| Scale | 50 | 4 | 1 |
放置正方体模型并为其设置Transform属性
在Project视图的Materials文件夹下新建材质,并重命名为Wall。然后分别将文件夹Images/Metal texture pack/pattern 08内的diffuse和normal纹理设置到标准着色器的反照率和法线贴图纹理插槽,并将纹理Tiling属性X、Y设置为(10,1)。
指定墙体材料的纹理
向Scene视图中的3D模型上直接拖曳材质后,模型会自动附上纹理。这就相当于为该3D模型的网格渲染器(Mesh Renderer)组件设置材质属性。
选择墙体游戏对象,Inspector视图中网格渲染器组件的材质属性中可以设置材质。在Hierarchy视图中选择墙体游戏对象,然后将事先做好的墙体材料设置到网格渲染器组件的材质属性,如下图所示。
墙体使用纹理
网格过滤器(Mesh Filter)、网格渲染器组件
Unity中的3D模型包含两种组件:网格过滤器和网格渲染器。网格过滤器组件拥有该模型的网格信息,以此网格信息为基础渲染画面的组件便是网格渲染器。
下面用Hierarchy视图的Wall制作预设。将Hierarchy视图中的Wall拖曳到Project视图,Project视图中就会生成同名对象,该对象即为预设。当然,也可以在Project视图中的右键菜单中事先新建一个预设,然后连接到Hierarchy视图中的Wall,但使用拖曳的方式更方便。
为了层次清晰、方便管理,请将新生成的预设移到Prefabs文件夹。各位以后制作的预设都可存放到该文件夹。
通过拖曳生成预设
使用颜色区分Hierarchy视图的游戏对象
如果将Unity IDE的皮肤设定为个人版,则Hierarchy视图中罗列的游戏对象默认字体颜色为黑色。字体颜色为蓝色则说明该游戏对象是预设或3D模型。选择相应的游戏对象,Inspector视图中会以纹理形式表现是否为预设或3D模型。
若删除预设原件,则Hierarchy视图中的预设名称会被标为红色;如果存在预设原件,则可将预设原件拖曳到Hierarchy视图中变红的游戏对象上,名称会变回蓝色,设置重新生效。但假若预设的原件被删除,就需要重新创建预设,或者将变为红色的游戏对象制作为预设。
红色表示删除原件的预设
Unity中所有的资源都可以复制,也就是说,不仅是游戏对象、预设、各种资源,连场景也可复制。选择Hierarchy视图的墙体,按快捷键(Windows:Ctrl+ D)即可复制墙体预设。此处将墙体复制3份,然后将这4个墙体放置到地面模型的各个角落。从Unity 5开始,系统会自动为在Hierarchy视图中复制的游戏对象名称后面赋予序号。因此,复制出的墙体预设分别命名为Wall、Wall(1)、Wall(2)、Wall(3)。
复制墙体预设并安放到地面模型的角落
如下图所示,如果想将墙体放到地面模型的角落,则无论使用鼠标拖动Transform轴还是直接改变Inspector视图的Transform属性值,都很难准确操作。
如果使用Unity提供的捕捉(Snapping)功能中的顶点捕捉(Vertex Snapping)则可轻松设置画面。选择需要移动的墙体后,按住键盘V键,拖动鼠标到特定顶点附近,墙体便会自动移动到Transform轴设置的相应顶点。
按住V键并拖动鼠标以准确捕捉到网格的角落
光照
游戏开发中,是否能够有效使用光照(Light)是决定游戏氛围和完成度的重要因素之一。在游戏画面各处设置越多光照,视觉效果就越强,当然引擎负荷也会增大。因此,需要时刻注意使用最少光照达到视觉效果和游戏运行速度之间的平衡。
Unity提供的光照贴图(Lightmapping)和动态灯光探测器(Light Probe)功能可以在不明显降低游戏运行速度的前提下实现实时光照。
Unity提供以下4种光照,均可通过菜单GameObject->Light新建。Unity 5中,新建场景默认提供平行光(Directional Light)。
平行光
平行光可以使整个画面呈现均匀光照,就像太阳光一样,不受位置影响。平行光照射的角度不同,影子的方向和长短则不同。
平行光的位置
场景视图中,平行光处于哪个位置都没有关系,但平行光源的Y轴坐标值要设置为大于0的数字。为了在场景视图中操作时不妨碍其他模型,我通常将平行光源的Y轴位置设置为100。
点光源
点光源(Point Light)就像白炽灯,以点光源中点为中心,向四周发散照明。与平行光不同,我们可以设置Range属性以设置点光源的照射范围。
点光源的照射范围--Range属性
聚光灯
聚光灯(Spot Light)光源会像手电筒一样发出圆锥形状的光,是实时光照中最消耗系统资源的光照方式。Unity提供可以调整照射角度的聚光角度(Spot Angle)属性。
区域光
区域光(Area Light)通常是四边形,其中一面发光,只有在光照贴图中经过烘焙后才能呈现到画面。区域光不是实时的,主要在需要间接光照时使用。
地面上表现的区域光效果
Unity 5在后台处理烘焙的实时光照贴图,因此,虽然区域光也需要计算时间,但可以直接查看效果。
关闭实时光照贴图功能
即使是性能很高的PC机,实时的全局光照以及光照贴图的运算处理都会降低Unity IDE速度。如果速度慢到会妨碍工作或者发生中断,我建议各位关闭实时运算功能,只在需要烘焙时重新开启。选择菜单Window->Lighting打开光照视图,去掉底部Auto选项后, Unity将不再处理实时运算。
天空的表现方法
天空的代表性表现方式有天空盒(Skybox)和天空穹(Skydome)。首先,天空盒将摄像机可以看到的天空分为6个面(front、back、left、right、up、down)的图像,并将其表现为立方体形式。而天空穹则在穹顶形态的网格上附上天空图像纹理呈现天空,如下图所示。
六面天空盒
首先学习如何使用默认六面天空盒(6 sided skybox)表现天空。新建材质并重命名为Skybox,将其着色器设置为Skybox/6 Sided即可指定天空盒的6个纹理。
大部分用于天空盒的图像文件名均为Front、Back、Left、Right、Up、Down,有时可能没有Down文件。
Exposure属性负责设置天空盒纹理曝光度,通过其可以调整天空亮度。Rotation属性可以Y轴为基准顺时针旋转天空。
选择菜单Window->Lighting,打开光照视图,在环境光照(Environment Lighting)功能的Skybox选项中设置天空盒材质。
1.先创建材质;
2.选择着色器;
3.添加天空盒图片;
4.把材质赋给环境光照。
立方图天空盒
立方图天空盒(CubeMap Skybox)方式是先建立立方图,然后用其表现天空。立方图天空盒与六面天空盒一样,需要6个纹理图像,主要用于实现物体反射远处天空环境的效果。为了使用立方图天空盒,Unity要求6个面的图像在一张纹理中,并且纹理类型(Texture Type)需要设置为立方图。
但是,将6个面的纹理合并为一个纹理图像时,需要以下表所示的3种方式进行。
| 6 Frame Layout (Cube Environment) | 6个面的图像在同一平面布高 |
| Latitude-Longitued (Cylindrical) | 组合为圆柱形态的全景图像 |
| Mirrored Ball (Spheremap) | 组合为球面(Sphere)图像 |
程序天空盒
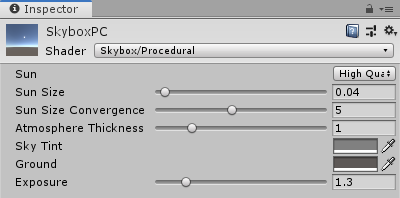
Unity 5中,天空盒的构建方式增加到3种,除了上文介绍的六边形和立方体贴图,还有新增的程序天空盒(Procedural Skybox),程序天空盒的特点在于,可以自行设置天空颜色、大气浓度、亮度、太阳位置以及大小等。第一次打开Unity 5时,使用的默认天空盒就是程序天空盒,我们无法修改该默认值的各种属性值,所以需要另外制作。新建材质,重命名为SkyboxPC,并将其Shader选项修改为Skybox->Procedural.

| Sun size | 调整太阳大小 |
| Atmoshpere Thickness | 大气浓度-调整大气清晰或浑浊的程度 |
| Sky Tint | 调整天空颜色 |
| Ground | 调整大地颜色 |
| Exposure | 调整天空亮度 |
通过Sun size选项可以调整太阳图像的大小,也可以调整位置。选择菜单Window->Lighting开光照视图,将平行光设置到Sun属性,如下图所示。
现在,旋转场景视图中的平行光后,可以将太阳移动到想要的位置。
六面天空盒的渲染调用(DrawCall)消耗量
六面天空盒因使用6个纹理,故需要6次渲染调用,但立方图天空盒和程序天空盒只需要消耗一次渲染调用,所以使用后者可以降低渲染调用次数。另外,天空穹只使用一张纹理图像,所以也只消耗一次渲染调用,可以大大降低渲染调用次数。但是,不同游戏存在不同需求,需要限定最大可视范围时,使用天空穹就可能不太合适了。